2025 Autor: Howard Calhoun | [email protected]. Zadnja izmjena: 2025-01-24 13:13:08
Iznenađujuće, svi fontovi koji postoje u svijetu razlikuju se po samo tri parametra: fontu, veličini i stilu. Ključni trenutak zaslužuje posebnu pažnju - font koji može u potpunosti transformirati bilo koji tekst. O ovome, kao io načinima promjene postavki fonta u uređivaču teksta i daljem HTML-izgledu.
Šta je font?
Font je skup slika abecednih znakova, brojeva, izvedenih u istom formatu, stilu, dizajnu, drugim riječima, analogan je rukopisu. Prvi fontovi za automobile nastali su na osnovu zvaničnog "ručnog" rukopisa. Rukopisni poluznakovi osnova su mnogih ćiriličkih fontova, a gotičko pismo postalo je osnova za latinične stilove znakova.
Apsolutno svi kompjuterski "rukopisi" razlikuju se jedan od drugog u samo tri parametra: veličini, fontu, stilu fonta.
tipka
Najvažnija postavka u tipografiji. Pismo je skup u jednoj ili više veličina, karakteriziran stilskim jedinstvom alfanumeričke slike,interpunkcije i specijalnih znakova. Nije neuobičajeno imati fontove koji se sastoje samo od matematičkih vrijednosti ili posebnih znakova, kao što su kartografski.
Koncepti "font" i "font" se često brkaju zbog sličnosti njihovog predmeta, posebno u uređivačima teksta. Međutim, prvi je mnogo širi, jer tip slova određuje stil cijelog teksta, a može se ograničiti samo na jedinstvo izvršenja, na primjer, kurzivom.
Mnogi tipovi su poznati korisnicima PC-a: Courier New, Calibri, Arial, Times New Roman. Sva imena su napisana latiničnim slovima, čak i ako su pismo kreirali ruski programeri, koristi se njegova transliteracija ili prijevod na engleski.
Vrste slušalica
Tipovi su uglavnom podijeljeni u grupe prema ovom klasifikatoru:
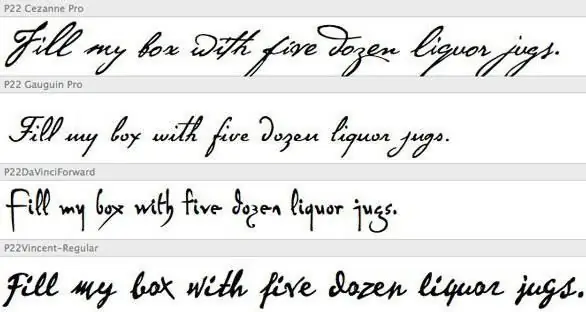
Rukopisno. Ovu grupu karakteriše sličnost sa rukom pisanim tekstom iscrtanim kistom ili olovkom. To mogu biti i odvojeni i spojeni znakovi

Isjeckano. Drugo ime je sans serif (francuski "bez"). Koriste se slova bez serifa. Ovo je jedan od najprikladnijih fontova za male natpise i velike istaknute naslove - ugodni su oku i laki za čitanje. Ovako jasan i čitljiv groteskni font koristi se i za označavanje, natpise na etiketama, "obrnuti" tekst (okrenut u odnosu na glavni ton stranice)

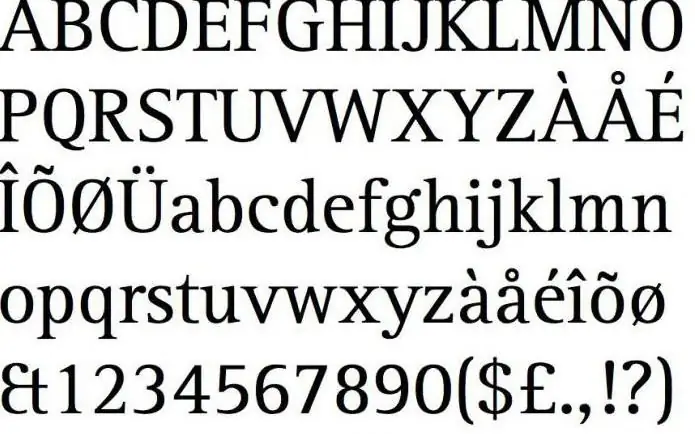
Antiqua - sa serifima (serif). Provedena su eksperimentalna istraživanja koja su utvrdila da su ovi fontovi najpogodniji za brzo čitanje "čvrstih" tekstova - serifi automatski prebacuju pogled s jednog znaka na drugi, ne dozvoljavaju spajanje slova. Međutim, za naslove, naglaske, nisu dobri - čini se da su slova "natrpana", stvara se osjećaj nereda. Antiqua se odlikuje svojim tradicionalnim službenim izgledom, stoga se široko koristi u odgovarajućim tekstovima

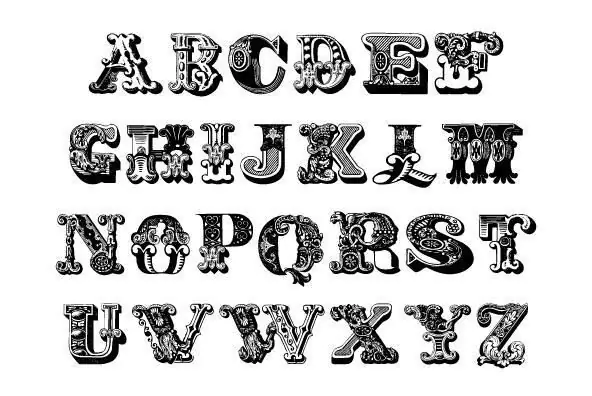
Decorative. Ovo pismo, inače poznato kao font za prikaz, stvoreno je da prenese neko neverbalno značenje onoga što je napisano. Ovo uključuje najbizarnije i najneobičnije stilove likova. Međutim, ne treba ih zanositi u tekstu - bolje je ukrasiti samo demo titl fontom za prikaz

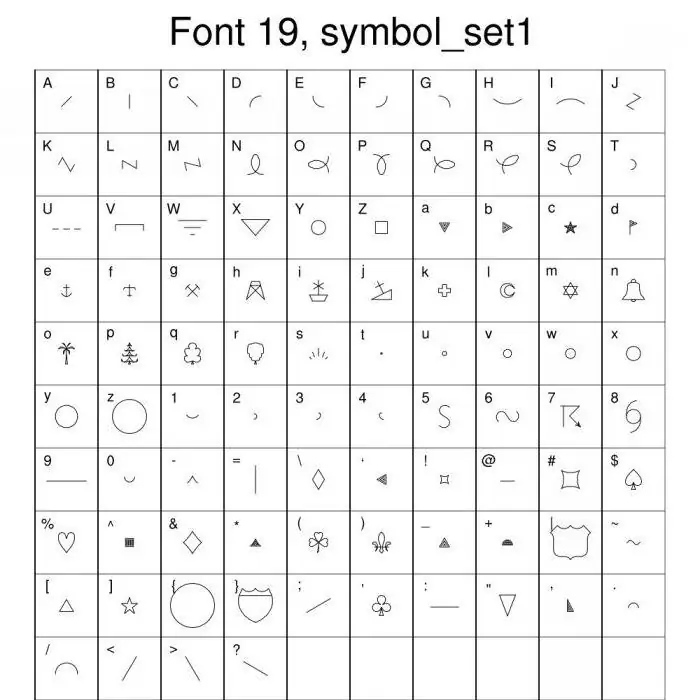
Simbol. Ova slova ne sadrže standardne brojeve, slova, interpunkcijske znakove - postoje samo posebni simboli potrebni za tematske tekstove - kartografski, aritmetički, okviri, itd

Veličina fonta
Typeface - prvi parametar teksta, drugi - veličina. Inače se zove veličina fonta.
Ovaj parametar je kreiran da olakša čitanje teksta: naslovi, važne informacije su istaknute velikim znakovima, sekundarne (fusnote, bilješke) se kucaju manjim fontom.
U uređivačima teksta navikli smo na standardne veličine: 8, 11, 12, 14, 18, 24, itd. Svaka od ovih vrijednostioznačava ukupnu visinu znakova slova od najvišeg do najnižeg (na primjer, od "D" do "p"). Mjeri se u posebnim jedinicama - tipografskim tačkama. Jedna punkt (njemačka "tačka") jednaka je 0,3528 mm.
Stil fonta
Konačni parametri su zasićenost i stil - obris karaktera. Pismo se uglavnom kuca "ravnim" stilom ili sa blagim nagibom - kurzivom.
Zasićenost je debljina obrisa karaktera. Pored standardnih, postoje i "debele" sorte - bold, bold. Postoji i detaljnija podjela na ekstra laganu, laganu, masnu i hiper-uljnu zasićenost.
Stilovi i težine se preklapaju, što rezultira podebljanim i podebljanim kurzivom.
Promijenite postavke fonta
Promijenite font i slične postavke u tekstualnoj aplikaciji MS Word na jedan od tri pogodna načina:
- Preko trake sa alatkama. Nalazi se na glavnoj radnoj kartici uređivača direktno iznad lista teksta. Uz njegovu pomoć, možete ne samo promijeniti font (ime fonta), postaviti željenu veličinu, stil, zasićenost teksta, već i odabrati željenu boju karaktera, istaknuti važne tačke podcrtom.
- Dialog prozor za formatiranje. U "Wordu" se poziva desnim tasterom miša ili kombinacijom "vrućih dugmadi" CTRL + D. Na ovaj način možete pozvati dijalog u programu Notepad. Takođe vam omogućava da postavite pojedinačne parametre teksta: font, veličinu,stil.
- Korišćenje "vruće" kombinacije dugmadi. Kada pozovete "Pomoć" ili kliknete na vezu "O" možete pronaći odjeljak u kojem je objavljena njihova kompletna lista. Da biste koristili ovu metodu, prvo morate odabrati tekst, a zatim pritisnuti željenu kombinaciju. Za Word, pokrenuti su: CTRL+I - kurziv, CTRL+B - bold.
Za uređivanje HTML-a, procedura za promjenu slova je nešto komplikovanija:
- Pre svega, izaberite tekst čiji font želite da promenite.
- Dalje, stavite oznaku (nakon dvotačke, unesite naziv odabranog slova, zatim zarez i naziv stila na engleskom (kurziv, težak) prije odabranog fragmenta.
- Oznaka. se nalazi na samom kraju
- Sve napravljene promjene su sačuvane - rezultat pisanja ispravnih oznaka bit će ispravno promijenjen tekst.
Dakle, font i pomoćni parametri - veličina, stil - kada se pravilno koriste, mogu učiniti tekst zanimljivim, lakim za čitanje i strukturiranim.
Preporučuje se:
Veličina dolara u milimetrima. Da li se novčanice razlikuju po veličini?

Koja je veličina američkog dolara u milimetrima? Da li veličina novčanice zavisi od njenog apoena? Koja je najrjeđa valuta u Sjedinjenim Državama? Zašto je 1 dolar najčešći na svijetu, koji je razlog tome? Promet novčane jedinice izvan zemlje i unutar nje
Putni troškovi: plaćanje, veličina, knjižice

Da bi ispunili svoje službene dužnosti, zaposleni se često šalju na službena putovanja. Sve troškove putovanja, smještaja i prehrane snosi organizacija. Pročitajte više o tome kako se vrši obračun i plaćanje putnih troškova u 2018
Čelična užad - opšta definicija i osnovni parametri

Ovisno o radnim uvjetima, čelična užad se dijele na vučna, armaturna, dizna, teretna, vučna, rudna, noseća, itd. Ovi proizvodi se široko koriste u mnogim industrijama i komunalnim djelatnostima. Čelična užad su nosivi element transporta, izgradnje puteva, podiznih konstrukcija i mašina. Kvalitet ovih uređaja osigurava sigurnu upotrebu svih mehanizama za podizanje
Koje vrste aviona postoje? Model, tip, tip aviona (fotografija)

Aviona konstrukcija je razvijena grana svjetske privrede, koja proizvodi široku paletu aviona, od super lakih i brzih do teških i velikih. Svjetski lideri u proizvodnji aviona su Sjedinjene Američke Države, Evropska unija i Rusija. U ovom članku ćemo razmotriti koje vrste aviona postoje u modernoj konstrukciji aviona, njihovu namjenu i neke strukturne karakteristike
Protočne metode organizacije proizvodnje: parametri, karakteristike i standardi. Potreba za ovom metodom u proizvodnji

Danas je in-line proizvodnja najprogresivniji oblik organizacije proizvodnog sistema. Optimalna brzina rada, minimalni intenzitet rada i maksimalna kvaliteta proizvodnje - ovo nije potpuna lista prednosti razmatrane metode

